XML
xml数据或者xml文档只用于组织、存储数据。
- 为xml定规则:使用DTD或Schema技术
- 解析xml数据:使用DOM或SAX技术
- 提供样式:XSLT可扩展样是转换语言
语法
文档声明
- XML声明放在XML的第一行
- version—-版本
- encoding–编码
- standalone–独立使用–默认是no。standalone表示该xml是不是独立的,如果是yes,则表示这个XML文档时独立的,不能引用外部的DTD规范文件;如果是no,则该XML文档不是独立的,表示可以引用外部的DTD规范文档。
- 正确的文档声明格式,属性的位置不能改变!
1 |
元素
首先在这里说明一个概念:在XML中元素和标签指的是同一个东西!不要被不同的名称所迷惑了!
元素中需要值得注意的地方:
- XML元素中的出现的空格和换行都会被当做元素内容进行处理
- 每个XML文档必须有且只有一个根元素
- 元素必须闭合
- 大小写敏感
- 不能交叉嵌套
- 不能以数字开头
看起来好像有很多需要值得注意的地方,其实只需要记住:XML的语法是规范的!不要随意乱写!
属性
属性是作为XML元素中的一部分的,命名规范也是和XML元素一样的!
1 | <!--属性名是name,属性值是china--> |
注释
注释和HTML的注释是一样的
1 | <!----> |
CDATA
在编写XML文件时,有些内容可能不想让解析引擎解析执行,而是当作原始内容处理。遇到此种情况,可以把这些内容放在CDATA区里,对于CDATA区域内的内容,XML解析程序不会处理,而是直接原封不动的输出
语法:
1 | <
JDK中的XML API
①:JAXP(The Java API For XML Processing):主要负责解析XML
②:JAXB(Java Architecture for XML Binding):主要负责将XML映射为Java对象
XML解析
XML解析就是读取XML的数据!
解析方式
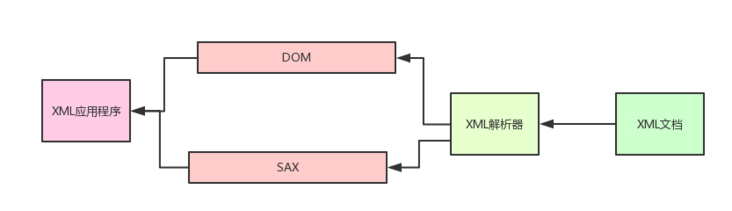
XML解析方式分为两种:
①:dom(Document Object Model)文档对象模型,是W3C组织推荐解析XML的一种方式
②:sax(Simple API For XML),它是XML社区的标准,几乎所有XML解析器都支持它!

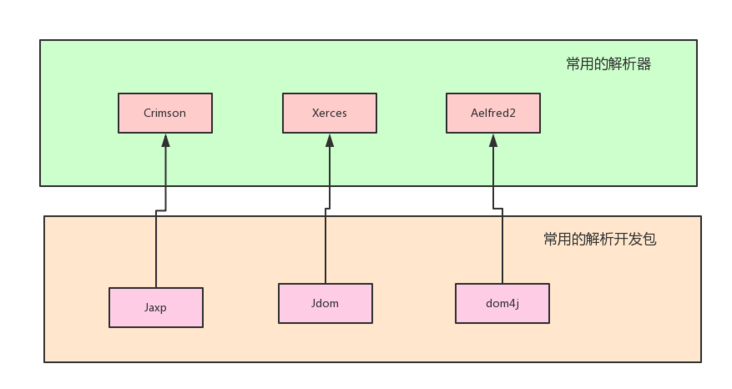
常用的解析器和解析开发包的关系如下所示:

- jaxp是jdk自带的,无需导入开发包
- jdom需要导入开发包
- dom4j是用的最多的,需要导入开发包
jaxp
DOM解析操作
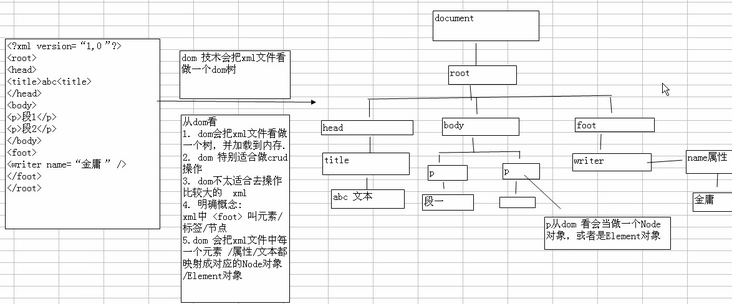
DOM解析是一个基于对象的API,它把XML的内容加载到内存中,生成与XML文档内容对应的模型!当解析完成,内存中会生成与XML文档的结构与之对应的DOM对象树,这样就能够根据树的结构,以节点的形式对文档进行操作!

在DOM解析中有几个核心的操作接口:
- Document【代表整个XML文档,通过Document节点可以访问XML文件中所有的元素内容!】
- Node【Node节点几乎在XML操作接口中几乎相当于普通Java类的Object,很多核心接口都实现了它!】
- NodeList【代表着一个节点的集合,通常是一个节点中子节点的集合!】
- NameNodeMap【表示一组节点和其唯一名称对应的一一对应关系,主要用于属性节点的表示】
JSON
JSON:JavaScript Object Notation 【JavaScript 对象表示法】
JSON 是存储和交换文本信息的语法。类似 XML。
JSON采用完全独立于任何程序语言的文本格式,使JSON成为理想的数据交换语言。
JSON 比 XML 更小、更快,更易解析。
- javaScript原生支持JSON,解析速度会很快
- XML解析成DOM对象的时候,浏览器【IE和fireFox】会有差异
- 使用JSON会更简单
语法
JSON所表示的数据要么就是对象,要么就是数据
JSON语法是javaScript语法的子集,javaScript用[]中括号来表示数组,用{}大括号来表示对象,JSON亦是如此。
JSON数组
1 | var employees = [ |
JSON对象
1 | var obj = { |
当然啦,数组可以包含对象,在对象中也可以包含数组
解析JSON
使用eval()函数来解析JSON,把JSON文本数据转换成一个JavaScript对象。
1 | function test() { |